スクレイピングしたデータを良い感じでWordpressで表示したい
いろんな方法を試してきました、現在、採用している方法を紹介します
Contents
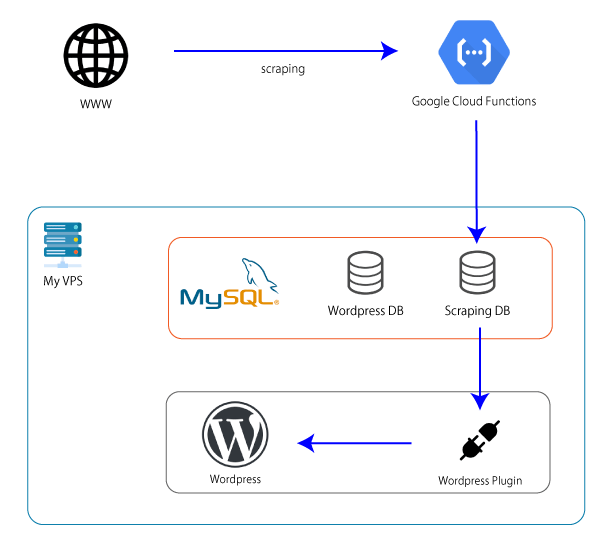
処理の流れ
1 Google Cloud Functions でスクレイピングする
GCPのFcunctionsにて、puppeteer でスクレイピングを実行します。
http関数にして、cronからcurlで呼ぶも良し、pub/subで呼ぶも良し。

2 スクレイピングしたデータを、VPSのMYSQLに保存する
WordPressと異なるDBを新たに用意してGCP FunctionsからそのDBへinsertします。
WordPressと分けた理由は、サーバーの引越しが簡単にできるようにするため
3 自作プラグインで、DBのデータを取得、表示用に加工
以前は、表示専用固定ページを用意し、そのページ内で global $wpdb; などしてデータを取得、加工表示していました。
しかし、その方法では、せっかくのwordpressテーマファイルの機能を無駄にしてしまいがちです。
テーマの機能を生かそうとすると、テーマの関数に乱入することになったり、functions.phpでadd_filter(‘the_content’, ‘replaceText’);などが必要となり何かと複雑です。
やはり、the content() の中に、すでに表示したいデータがあることが大切と思いました。
というわけで、プラグインを自作しました。
プラグインの機能は
スクレイピングデータの入ったDBから情報取得
情報を加工してhtml化
文字列で返却
するだけです。
表示はショートコードです、投稿の編集画面でスクレイピングデータを挿入したい箇所へショートコードを埋め込みます。
4 この方法での良い点
テーマの機能をふんだんに生かせる、に尽きると思います。
SEO対策面でのヘッダーまわりの情報変更には、テーマとSEO系プラグインの連携が欠かせません。
ヘッダー情報を管理画面の投稿編集から簡単に変更できるのと、functions.php へ手を突っ込むのとでは面倒くささが段違いに違います。
また、よく相談いただく案件で、スクレイピングするプログラムからWordPress REST APIで直で投稿へpostする方法の構築というのもあります。
この場合、WordPress REST API へ投稿するプログラムの前段でコンテンツ化への整形が必要となります。
そして、スクレイピングしたデータを整形する点での問題が多い(正しくスクレイング出来るデータとは限らない)のが事実です。
スクレイピングデータをオンメモリで整形するより、全部を一旦DBに突っ込むなど、スクレイピングデータ取得と保存を一気に行った方が効率よく感じます。
いったんDBに入ったスクレイピングデータを、VPS環境内でじっくりと整形したほうがよりリッチにコンテンツ化できると思います。
5 この方法での悪い点
MYSQLの外部接続が前提という点で、ほとんどのレンタルサーバーで対応できないと思われます。
クラウドかVPS環境というのが前提
MYSQLの外部接続まわりなど、MYSQL設定が前提
6 自作プラグインは簡単
WordPress のプラグイン自作は、構成ファイル数も少なく素敵な参考情報も検索すればたくさん出てきます。
表示をカスタムしたい!となったとき、検索してふさわしいプラグイン探しをするというのが常套手段と思われていますが、「軽い気持ちで自作プラグインを作る」というのも選択肢に入れてみてはいかがですか。
ちょっとした自作プラグインを記事内の表示に使うだけでも、Wordpressを使う味わいがぐっと増して、人生が楽しくなりますよ!
C U LATER!