WordPressのテーマ開発でブラウザのリロード、何億回やりましたか?
テーマのファイルを更新したら、自動でリロードしてくれるプラグインの良いものを見つけました、Live Auto Refreshです。
How many billion times have you done browser page reloads in WordPress theme development?
I found a good plugin that automatically reloads the theme files when you update them, Live Auto Refresh.
Live Auto Refresh provide?
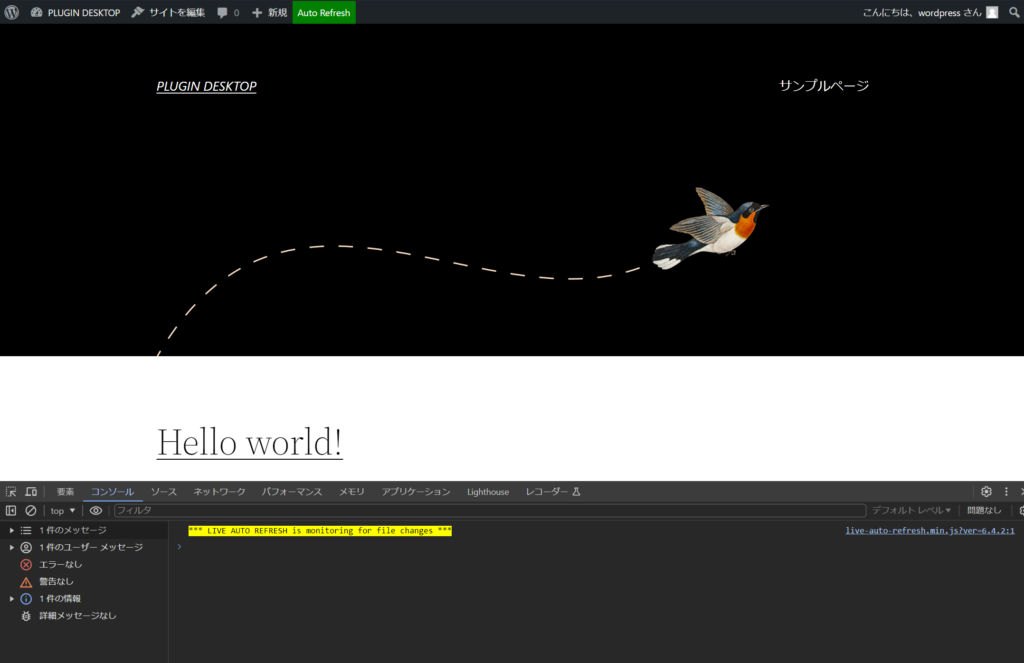
テーマファイル編集時にブラウザを自動でリロードするプラグインです。
管理者がテーマファイルを編集しているときに、自動的にブラウザをリロードすることができます。
一般ユーザーがフロントページを閲覧しているときには動作しません。
This plugin can automatically reload the browser when editing theme files.
It can automatically reload the browser when the administrator is editing the theme files.
It will not work when a regular user is browsing the front page.
- WordPress Plugin https://wordpress.org/plugins/live-auto-refresh/
- Andrew Perron https://www.andrewperron.com/live-auto-refresh/
素晴らしい機能のプラグインだと思います!ありがとう!
I think it’s a great plugin with great features! Thanks!
How it works
- テーマディレクトリ内のファイルのMD5ハッシュをオプション値として記録(php)
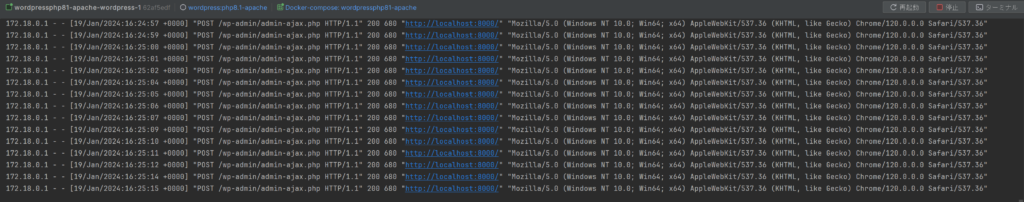
- 上記の処理を、決められた間隔で行う(ajax)
- 前回と異なるMD5ハッシュが、ファイルの変更あり判定(php,ajax)
- Record the MD5 hash of the files in the theme directory as option values (php)
- Perform the above process at a predetermined interval (ajax)
- If the MD5 hash is different from the previous one, the file is determined to have been changed (php,ajax)
PHP
特定のディレクトリ(このコードでは /wp-content/)内のファイルのMD5ハッシュ(データの一意性を検証するための一種の「フィンガープリント」)を生成し、それをWordPressのデータベースに保存します。特に、「perron_theme_files_hashes」というオプション名で保存します。
そして、前回生成したファイルのハッシュと比較して、変更されたファイルを特定します。もしハッシュが異なる(つまり、ファイルが以前とは異なる)場合は、そのファイル名を changedFile として返します。
update_option(‘perron_theme_files_hashes’, sanitize_text_field($hashes)); このコード行は、新しく生成したハッシュの値を、WordPressのオプションテーブル内の ‘perron_theme_files_hashes’ オプションに保存します。sanitize_text_field($hashes) は、保存する値を安全な形式(テキストフィールドで使用できる形式)に変換します。
結果として、この関数は MD5ハッシュ、変更されたファイルの名前、そして ‘perron_post_modified_time’ オプションの値を配列として返します。
Generate an MD5 hash (a kind of “fingerprint” to verify the uniqueness of the data) of the files in a particular directory (/wp-content/ in this code) and store it in the WordPress database. In particular, save it with the optional name “perron_theme_files_hashes”.
We then compare it to the hash of the
update_option(‘perron_theme_files_hashes’, sanitize_text_field($hashes)); This line of code stores the newly generated hash values in the ‘perron_theme_ files_hashes’ option in the WordPress
As a result, the function returns the MD5 hash, the name of the modified file, and the value of the ‘perron_post_modified_time’ option as an array.
JS
ウェブページが自動的にリフレッシュされる機能を制御します。
この機能は、ファイルが変更されたときにページをリロードします。具体的には以下の流れで動作します。
status変数に格納されているautoRefresh.statusの値を元に、ページが自動リフレッシュを行うべきか判断。
ステータスが有効(つまり、statusが真)であれば、一定間隔(1234ミリ秒)ごとに定期的なチェックが行われます。
これはsetInterval関数を使って実装されています。
10分以上何も変化がなければ、自動リフレッシュは停止します。
そして、特定のツールバーのボタンを更新し、ユーザーに対してリフレッシュが停止したことを通知します。
チェックの間、サーバーに対してfetch関数を用いた非同期のPOSTリクエストが行われ、auto_refreshというアクションをサーバーに知らせます。
サーバーからのレスポンス(これにはファイルの変更情報が含まれます)を解析して、ページのリフレッシュが必要か判断します。
ポストの修正時間が変更されていれば、ページは更新されます。更新が完了すれば、自動リフレッシュは停止します。
ファイルのハッシュ値が変更されていれば、ページは更新されます。ただし、変更がCSSファイルの場合はスタイルシートのみがリロードされます。
ステータスが無効(つまり、statusが偽)であれば、自動リフレッシュは始まらず、ユーザーに対してこのことを通知します。
このように、このスクリプトはウェブ開発の効率を大幅に向上させ、リアルタイムのプレビューを可能にします。
Controls the ability to have web pages automatically refreshed
This feature reloads pages when files are modified. Specifically, it works in the following sequence
Based on the value of autoRefresh.status stored in the status variable, it determines if the page should auto-refresh.
If the status is valid (i.e., status is true), then a periodic check is performed every regular interval (1234 ms). This is implemented using the setInterval function.
If nothing changes for more than 10 minutes, the automatic refresh stops. It then updates certain toolbar buttons to notify the user that the refresh has stopped.
During the check, an asynchronous POST request is made to the server using the fetch function to inform the server of the action auto_refresh.
The response from the server (which contains information about file changes) is parsed to determine if a page refresh is needed.
If the post modification time has changed, the page will be refreshed. Once the update is complete, the automatic refresh will stop.
If the hash value of the file has changed, the page will be refreshed. However, if the modification is to a CSS file, only the stylesheet will be reloaded.
If the status is invalid (i.e., status is false), the automatic refresh will not begin and the user will be notified of this.
This is a description of the overall behavior of this code. As you can see, this script greatly improves the efficiency of web development and allows for real-time editing and previewing.